কিভাবে ক্লায়েন্টের জন্য বইয়ের কভার ডিজাইন করা যায়।
 |
| বইয়ের কভার ডিজাইন |
হ্যালো বন্দুরা
আশা করছি ভালো আছেন
আজ আমি কিভাবে ক্লায়েন্টের জন্য বইয়ের কভার ডিজাইন করা যায় তা নিয়ে আলোচনা করবো।কিভাবে অ্যাডবি ফটোশপ দিয়ে ক্লায়েন্টের জন্য বইয়ের কভার ডিজাইন করা যায় তা আজ বিস্তারিত আলোচনা করবো।
বইয়ের কভার ডিজাইন কি?
বইয়ের কভার ডিজাইনঃ
আশা করছি ভালো আছেন
আজ আমি কিভাবে ক্লায়েন্টের জন্য বইয়ের কভার ডিজাইন করা যায় তা নিয়ে আলোচনা করবো।কিভাবে অ্যাডবি ফটোশপ দিয়ে ক্লায়েন্টের জন্য বইয়ের কভার ডিজাইন করা যায় তা আজ বিস্তারিত আলোচনা করবো।
বইয়ের কভার ডিজাইন কি?
আমার যে বই পুস্ত পড়ি বা দেখি তাঁর উপের পৃৃষ্ঠা কিন্তু বইয়ের ভিতরের পৃৃষ্ঠার মত ডিজাইন করা থাকে না।বইয়ের ভিতরের পৃৃষ্ঠা গুলো হয় মূলত তাঁর লেখা যা আমরা পড়ি।আর উপের পৃৃষ্ঠা তে থাকে বইটির নাম ,লেখকের নাম,প্রকাশনির নাম ইত্যাদি।
বইয়ের কভার ডিজাইনঃ
এখন আমরা কিভাবে একটি বইয়ের কভার ডিজাইন করা যায় তা নিয়ে কথা বলবো।
সাইজঃ বইয়ের সাইজ নির্ভর করে কিছু বিষয়ের উপর,যদি গল্পের বই হয় তাহলে বইয়ের ডিজাইন টা বেশি বড় করা যাবে না আবার বেশি ছোট করা যাবে না।আবার ছোট সাইজের বই ও ডিজাইন করা হয় তাঁর সাইজ ও অন্য রকম।
আবার যদি স্কুল/কলেজের বই হয় ,তাঁর ডিজাইন টা ও গল্পের বইয়ের ডিজাইন থেকে একটু অন্য রকম হয়।
লক্ষ্য নিয়েও বিষয়ঃ এত সব চিন্তা না করে,আপনি শুধু ডিজাইন নিয়ে ভাবুন,কারন আপনি দিজাইনার।আপনাকে প্রকাশনা থেকে সাইজ দেয়া হবে আপনি তাঁর উপর কাজ করবেন।তবে ডিজাইন করা সময় ভাবতে হবে,আপনি যা ডিজাইন করছেন তাঁর অডিয়ান্স কারা বা এই বইটি পড়তে পারে।ছোটদের গল্পের বইয়ের জন্য এক রকম আবার বড়দের জন্য অন্য রকম হবে।
কালার সিলেক্টঃ কালার ডিজাইন হল যে কোন ডিজাইনের জন্য মূল উপাদান,যার কালার কনসেপ্ট যত ভাল,তার ডিজাইন তত সুন্দর। এমনিতেই বই ডিজাইনের ক্ষেত্রে গাঁড় কালার ব্যবহার করা যায় না।যত নরমাল কালার ব্যবহার করা যায় ততই ভাল।
ডিজাইনঃ
যে কোন বই ডিজাইন করা ক্ষেত্রে তীনটি ভাগে ভাগ করে ডিজাইন করতে হয়।
১ সামনের পার্ট
২ পিছনের পার্ট
৩ মাঝখানের পার্ট
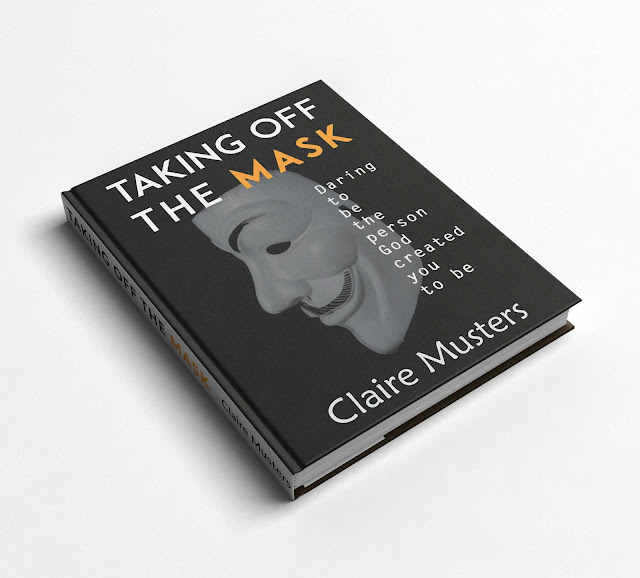
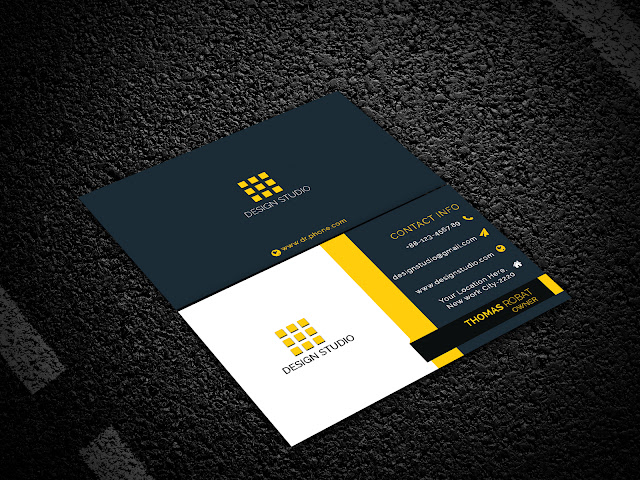
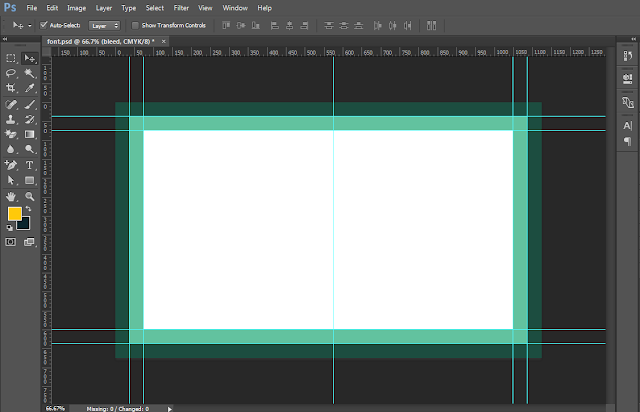
নিচের ডিজাইন টি দেখুনঃ
ডিজাইন টিতে ৩টি পার্ট দেখানু হয়েছে।
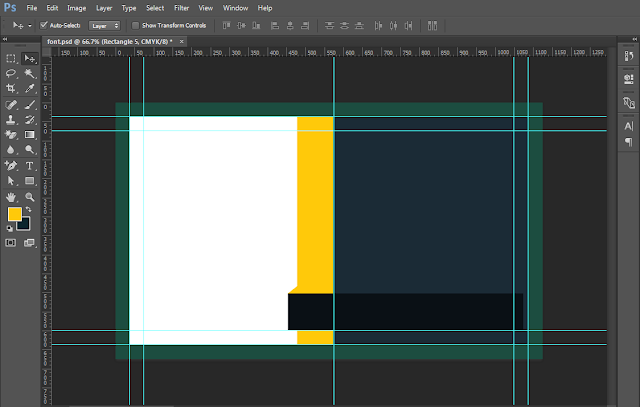
প্রথমে সামনের পার্টি ডিজাইন করা হয়েছে।আপনি ইচ্ছে করলে আপনার মত করে ডিজাইন করতে পারেন।
সাইজ H=2000px,W=1600px, ফন্ট আপনার ইচ্ছে মত নিতে পারেন।
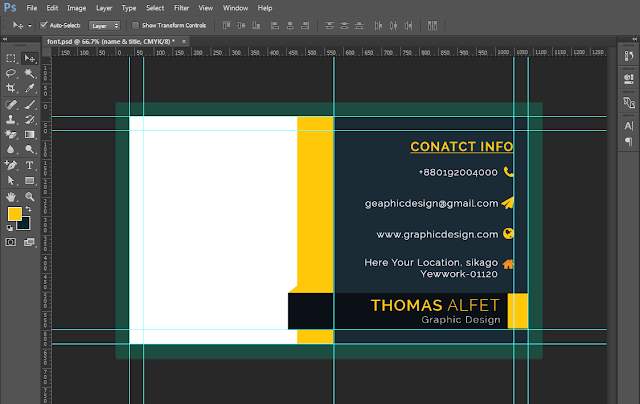
মাঝ খানের পার্টির সাইজ হল,H=2000px,W=208px, এখানে হাইট টা একিই থাকবে, ফন্ট হল Open Sans Regular এবং Open Sans Bold।
পিছনের পার্টি সাইজ হল প্রথমটির মত।যাতে সব একিই থাকবে শুধু ডিজাইন টা পরিবর্তন হবে।তবে তাতে লেখকের জীবন কাহিনী লেখা থাকে।লেখকের অন্য অন্য বইয়ের কিছু নাম থাকতে পারে।লেখকের ছবি থাকতে পারে।তারপর যে প্রকাশনা থেকে বই টি ছাপা হবে তাঁর নাম ও লোগো থাকতে পারে।
সর্বশেষ কাজ হল ভাল একটি মোকাপ ব্যবহার করে বইয়ের ডিজাইন টি ভাল ভাবে উপস্থাপন করা যাতে আপনার ক্লায়েন্ট ডিজাইন টি দেখে খুশি হয় এবং আপনাকে পরবর্তি কাজ আপনাকে দেয়।মোকাপ করার পর আপনার ডিজাইনটি আমার উপরের বইয়ের দিজাইনটির মত বা তাঁর চেয়ে ভাল দেখাবে।
আশা করি সবাই আমার লেখা গুলো পরে ও দেখার পর, আপনারা সহজে বইয়ের কভার ডিজাইন কিছুটা হলেও বুঝতে পেরেছেন। ভুল হলে কমেন্ট করে জানাবেন। কারন আমি নিজে এখন ও শিখি ভুল গুলো ধরে দিলে আমার জন্য খুব ভাল হবে। এবং বেশি খারাপ লাগলে ক্ষমার চোখে দেখবেন।
ভাল থাকবেন। দোয়া করবেন যেন সামনে আরো ভাল ভাল বিষয় আপনাদের সামনে নিয়ে আসতে পারি।