|
| ফেইসবুক কভার ফটো ডিজাইন |
হ্যালো বন্ধুরা,
কেমন আছেন,আশা করি ভাল।
আজ আমি সোসাইল মেডিয়ার জনপ্রিয় ফেইসবুক নিয়ে কথা বলবো।নিজের ফেইসবুক কভার ইমেজ কিভাবে ডিজাইন করা যায় অ্যাডবি ফটোশপ দিয়ে তা নিয়ে আলোচনা করবো।
এটি আমার ফেইসবুক কভার ফটো ডিজাইন নিয়ে দ্বিতীয় টিউটোরিয়াল।তাই যা আগের আরটিক্যালটি পড়েননি তারা দয়া করে পড়ে নিবেন।আমি নিচে লিংক টা দিয়ে দিচ্ছি।
কিভাবে নিজের ফেইসবুকের কভার ফটো বা টাইমলাইন কে প্রোফেশনাল লোক দিবেন অ্যাডবি ফটোশপ দিয়ে।এসো ডিজাইন শিখি
অনেক বন্দুরা আছেন যারা ফেইসবুক টাইমলাইন অথবা ফেইসবুক কভার ফটো বলে থাকেন।মূলত দুইটি একিই বিষয়।
মূলত যারা প্রফেশনাল ফেইসবুক কভার ইমেজ দ্বারা নিজেকে প্রফেশনাল বা নিজের প্রতিস্টান কে ভাল ভাবে সোসাইল মেডিয়া রিপ্রেজেন্ট বা প্রোমট করতে চান।তাদের জন্য একটি ভাল ফেইসবুক কভার ফটো বা টাইমলাইন ডিজাইন খুবই দরকার।
ফেইসবুক কি?
এই আধুনিক সমাজে বিশ্বের এই প্রান্ত থেকে অন্য প্রান্তে সহজে যোগাযোগ করার একটি জনপ্রিয় মাধ্যম হচ্ছে ফেইসবুক।যা আমাদের কে এই আধুনিক সভ্যতায় অভসর সময় কাটানু,বিনদন,কমিউনিকেশন ব্যবস্থা ইত্যাদি সহজ করে দিয়েছে ফেইসবুক।
বিশ্ব-সামাজিক আন্তঃযোগাযোগ ব্যবস্থার একটি জনপ্রিয় ওয়েবসাইট ফেসবুক। এটি আমাদের বিনোদনের মাধ্যমও বটে।
ফেইসবুক কভার ফটো কি?
ফেসবুক প্রোফাইলের সবচেয়ে আকর্ষণীয় দিক হচ্ছে ফেইসবকের কভার ফটো। কভার ফটোটির বিস্তৃতি ফেইসবুকের উপরের সম্পূর্ণ জায়গা জুড়ে। ব্যবহারকারী তার প্রোফাইলের ছবির পিছনে বিস্তৃতি সম্পূর্ণ জায়গা জুড়ে যে জায়গা টি আছে তাকে ফেইসবুক কভার ফটো বা টাইমলাইন বলে।
কেন ফেইসবুক কভার ফটো বা টাইমলাইন দরকার?
মূলত যারা সোসাইল মিডিয়াতে নিজেকে ভাল ভাবে রিপ্রেসেন্ট করতে চান অথবা যারা ফেইসবুক কভার ফটো দ্বারা নিজেকে প্রফেশনাল(অন্যের চেয়ে একটু আলাদা দেখতে চান) বা নিজের প্রতিস্টান কে ভাল ভাবে সোসাইল মেডিয়ায় প্রেজেন্ট করতে চান তাদের জন্য ফেইসবক কভার ফটো খুবিই গুরুত্বপূর্ন।আজকাল প্রায় সবাই ফেইসবুক আকাউন্ট আছে এবং সবাই এই ভার্চোয়াল জগতে আকটিভ থাকার জন্য তাদের ফেইসবুক কভার ফটো বা টাইমলাইন ভাল ভাবে উপস্থাপন করে থাকেন।তাই ফেইসবুক কভার ফটো বা টাইমলাইন ডিজাইন খুবই প্রয়োজন।
ফেইসবুক কভার ফটো বা টাইমলাইন সাইজ কত?
ফেইসবুক কভার ফটো বা টাইমলাইন ডিজাইন-
প্রথমে একটি নতুন ডুকমেন্ট ওপেন করি (ctrl+n) এবং যাতে ফেইসবুক কভার ফটো বা টাইমলাইনের সাইজ ৮৫১*৩১৫ পিক্সেল,৭২ রেজুলেশন,RGB mode, দিতে হবে।তারপর নিচের ছবিটির মত ওয়ার্কস্পেস আসবে।
তারপর নিচের কেনভাস টা কে দুই ভাগ করে এক ভাগে এক কালার ও অন্য ভাগে অন্য কালার দিয়ে দুইটি সেইপ তৈরি করতে হবে।এটা দুই ভাবে করা যায়, ১/ দুইটি লেয়ার নিয়ে এই কাজটি করা যায়,২/ দুইটি রেকটেংগেল টুল দিয়ে করা যায়।আপনারা কালার আপনাদের মত করে দিয়ে নিবেন।
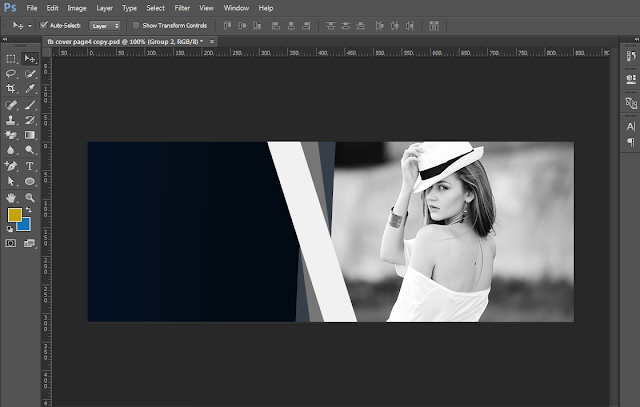
তারপর রেকট্যাংগেল টুল দিয়ে ৩টি লম্বা সেইপ নিতে হবে এবং সব গুলোকে এক টার উপর একটা রেখতে হবে।এবং ৩টি সেইপ কে ২৫ ডিগ্রী অ্যাঙ্গেলে রাখতে হবে।
তারপর ডান পাশের সেইপের উপর একটি ছবি কে ক্লিপিং মাস্ক করে নিতে হবে।ক্লিপিং মাস্ক কিভাবে করবেন?
যেই সেইপের উপর ক্লিপিং মাস্ক ।সেই সেইপের উপর একটি ছবি রেখে,সেইপ ও ছবি দুইটা কে সেলেক্ট করে মাউসের রাইট বাটনে ক্লিক করে ক্লিপিং মাস্ক করতে হয়।
তারপর,নিচের ছবিটির মত করে একটি সেইপ নিতে হবে।
সেইপটির উপর নিজের নাম এবং একটি টাইটেল দিতে হবে।নিচের ছবি টি লক্ষ্য করুন।এবং বাম পাশে ফেইসবুকের প্রোফাইল পিকচারের জন্য একটি ৩০০*৩০০ পিক্সেলের একটি সেইপ নিয়ে তাতে একটি ছবিকে ক্লিপিং মাস্ক করে নিতে হবে।
তারপর,আপনি নিজের ফেইসবুক কে প্রোমট করতে হলে আপনাকে কিছু সাব টাইটেল লিখতে হবে।কন্টাক্ট ইনফর্মেশন দিতে হবে।নিচের ছবিটি একবার লক্ষ্য করুন।
শর্বশেষ আপনি যখন দিজাইনটি কোমপ্লিট করবেন।তারপর ফেইসবুকে যখন ডিজাইন টি আপলোড করবেন তখন আপনার ফেইসবুকের কভার ফটো টি দেখতে নিচের পিকচার টির মত দেখাবে।
এভাবে ই ফেইসবুক কভার ফটো ডিজাইন করা হয়।যারা এই ফেইসবুক কভার ফটো ডিজাইন এর মত ডিজাইন করতে চান তারা উপরের সব গুলো নিয়ম ফলো করতে পারেন।
অথবা আমার এই কাজটির একটি টিউটোরিয়াল আছে আপনারা ফেইসবুক কভার ফটো ডিজাইন টিউটোরিয়াল টি দেখলে আরো সহজে এই ডিজাইন টি করতে পারবেন,আমি আশা করি।
নিচে আমি ফেইসবুক কভার ফটো ডিজাইন ডিজাইন টিউটোরিয়াল ভিডিও লিংক দিয়ে দিচ্ছি-
ভাল থাকবেন। দোয়া করবেন যেন সামনে আরো ভাল ভাল বিষয় আপনাদের সামনে নিয়ে আসতে পারি।