UI/UX ডিজাইন দ্বারা মোবাইলের অ্যাপ স্ক্রিন ডিজাইন
UI/UX ভিডিও
তারপর,লোগো টি আপনি স্ক্রিনের উপরে ঠিক মাঝ বরাবর রাখতে হবে।যা আপনার মোবাইল স্ক্রিনটি দেখতে ভাল লাগবে।যা নিচের পিকচার টি লক্ষ্য করলে দেখতে পারবেন।
তারপর,স্ক্রিনের নিচে কিছু এরর চিহ্ন থাকতে পারে।যা আপনার স্ক্রিন টি পর ডান ও বামে দিকে যাবে এইরকম বুঝাতে হবে।যা নিচের পিকচার টি লক্ষ করুন।এবং next or skip লেখা দিতে পারেন।
তারপর,সর্বশেষ সবার উপর একটি ১১২৫*২৪৩৬ সাইজ নিয়ে রেক্ট্যাংগল সেইপ নিতে হবে এবং কালার হবে কাল।অপাসিটি হবে ১২% ।
সর্বশেষ দিজাইনটি একটি মোবাইল মোকাপ ব্যবহার করে তা প্রেজেন্ট করতে হবে।যাতে ক্লাইন্ট খুশি হয়।
এভাবে ই একটি সুন্দর মোবাইলের অ্যাপ স্ক্রিন ডিজাইন তৈরি করা হয়।যারা এই মোবাইলের অ্যাপ স্ক্রিন ডিজাইন টির মত অ্যাপ স্ক্রিন ডিজাইন করতে চান তারা উপরের সব গুলো নিয়ম ফলো করতে পারেন।
 |
| UI/UX ডিজাইন, UI ডিজাইন,UX ডিজাইন |
UI ডিজাইন কি?
UI অর্থাৎ U= User এবং I=Interface তাহলে UI হচ্ছে User Interface.
এককথা,UI হচ্ছে User Interface ইউজার ইন্টারফেস যা কোন বস্তুর অবয়ব বা চেহারা! অর্থাৎ কোন একটি ডিজাইনের যা প্রথম যে অভয়ব বা চেহারা নিয়ে আপনার সামনে আসে তাকে বলে UI ডিজাইন বা User Interface ইউজার ইন্টারফেস বলে।
একেক মোবাইলের স্ক্রিন আর সাইজ একেক রকম হয়ে থাকে।যেমন নকিয়া স্মার্ট মোবাইলের সাইজ এবং আই-ফোনের সাইজ এক না।আবার সেমসাং মোবাইলের সাইজ এবং হুয়াই মোবাইলের সাইজ এক রকম না।
আমি যে মোবাইল স্ক্রিন ডিজাইন করছি তার সাইজ হলঃ
১১২৫ পিক্সেল*২৪৩৬পিক্সেল
রেজুলেশন হচ্ছে ৭২ ও কালার মোড হচ্ছে RGB
ডিজাইনঃ
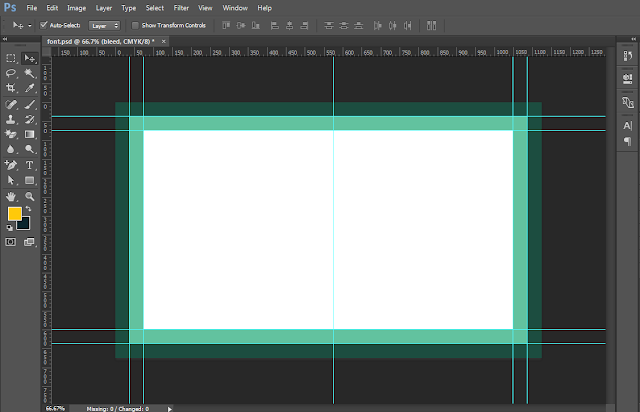
প্রথমে ফটোশপ ডুমুমেন্ট ওপেন করি (ctrl+N) দিয়ে।যা দেখতে একটু লম্বা সেইপের মত দেখতে লাগবে।
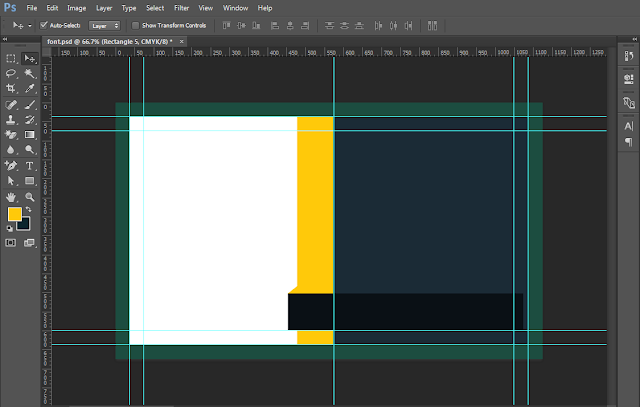
মোবাইলের ডিসপ্লে গুলো মোটা মোটি একটু লম্বা সেইপের মতই লাগে।কারনে আমদের মোবাইল দিসপ্লে গুলো লম্বা ভাবে ডিজাইন করা হয়।ডুকুমেন্টের মাঝ বরাবর একটি রেক্ট্যাংগল সেইপ নিয়ে লেয়ার স্তাইল থেকে গ্রেডিউয়ান্ট ব্যবহার করতে হবে।যা আমি নিচে দেখিয়ে দিয়েছি।
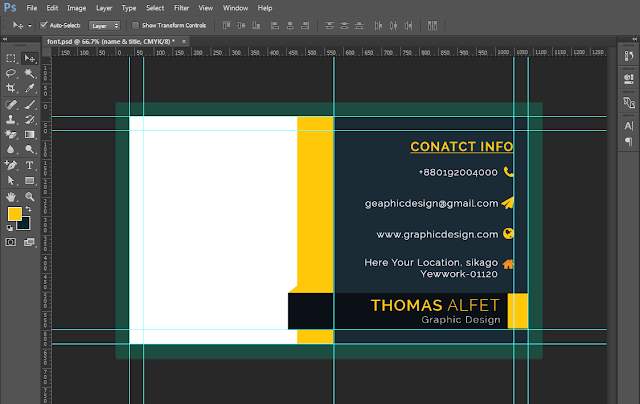
তারপর,আমাদের ভাবতে হবে,মোবাইলে স্ক্রিন ডিজাইন করার ক্ষেত্রে কি কি বিষয় রাখতে হয়।প্রথমে ডান পাশে পিকচার ও বাম পাশে ডাইলগ Taxt থাকতে পারে।আপনারা ইচ্ছে করলে চেঞ্জ করে দিতে পারেন।
তারপর,লোগো টি আপনি স্ক্রিনের উপরে ঠিক মাঝ বরাবর রাখতে হবে।যা আপনার মোবাইল স্ক্রিনটি দেখতে ভাল লাগবে।যা নিচের পিকচার টি লক্ষ্য করলে দেখতে পারবেন।
তারপর,স্ক্রিনের নিচে কিছু এরর চিহ্ন থাকতে পারে।যা আপনার স্ক্রিন টি পর ডান ও বামে দিকে যাবে এইরকম বুঝাতে হবে।যা নিচের পিকচার টি লক্ষ করুন।এবং next or skip লেখা দিতে পারেন।
তারপর,সর্বশেষ সবার উপর একটি ১১২৫*২৪৩৬ সাইজ নিয়ে রেক্ট্যাংগল সেইপ নিতে হবে এবং কালার হবে কাল।অপাসিটি হবে ১২% ।
সর্বশেষ দিজাইনটি একটি মোবাইল মোকাপ ব্যবহার করে তা প্রেজেন্ট করতে হবে।যাতে ক্লাইন্ট খুশি হয়।
 |
| UI/UX ডিজাইন, UI ডিজাইন,UX ডিজাইন |
অথবা আমার এই কাজটির একটি টিউটোরিয়াল আছে আপনারা সুন্দর মোবাইলের অ্যাপ স্ক্রিন ডিজাইন টিউটোরিয়াল টি দেখলে আরো সহজে এই ডিজাইন টি করতে পারবেন,আমি আশা করি।
আশা করি আপনারা মোবাইলের অ্যাপ স্ক্রিন ডিজাইন ডিজাইন কিছুটা হলেও বুঝতে পেরেছেন। ভুল হলে কমেন্ট করে জানাবেন। কারন আমি নিজে এখন ও শিখি ভুল গুলো ধরে দিলে আমার জন্য খুব ভাল হবে। এবং বেশি খারাপ লাগলে ক্ষমার চোখে দেখবেন।
ভাল থাকবেন। দোয়া করবেন যেন সামনে আরো ভাল ভাল বিষয় আপনাদের সামনে নিয়ে আসতে পারি।