ভেক্টর ইমেজ কে কিভাবে লাইন আর্ট ডিজাইন করা যায়
হ্যালো বন্ধুরা,
কেমন আছেন,আশা করি ভাল।
আজ আমি ,একটি ভেক্টর ইমেজ কে লাইন আর্ট ডিজাইন কিভাবে করা যায় অ্যাডবি ইলেস্ট্রেটর দিয়ে তা নিয়ে আলোচনা করবো।আশা করি সাথে থাকবেন।
আজ আমি ,একটি ভেক্টর ইমেজ কে লাইন আর্ট ডিজাইন কিভাবে করা যায় অ্যাডবি ইলেস্ট্রেটর দিয়ে তা নিয়ে আলোচনা করবো।আশা করি সাথে থাকবেন।
আমরা যারা গ্রাফিক্স ডিজাইনার আছি তারা মূলত জানি ভেক্টর কি আর রাস্টার কি। যাই হক আমি আবারো বলি ভেক্টর ইমেজ হচ্ছে জ্যামেতিক বিন্দু বা রেখা।যার সাইজ, কালার,মান যাই পরিবর্তন করি না কেন এই ভেক্টর ইমেজের কোন পরিবর্তন হবে না।ভেক্টর হল অ্যাডবি ইলেস্ট্রেটর সফটওয়্যার দ্বারা তৈরি হয়।
যারা অ্যাডবি ইলেস্ট্রেটর দিয়ে কোন কিছু ডিজাইন করেন তারা একটু খেয়াল করবেন,ডিজাইনটি যতই বড় বা পরিবর্তন করেন না কেন ফাইলটির কোন পরিবর্তন হবে না।
যারা অ্যাডবি ইলেস্ট্রেটর দিয়ে কোন কিছু ডিজাইন করেন তারা একটু খেয়াল করবেন,ডিজাইনটি যতই বড় বা পরিবর্তন করেন না কেন ফাইলটির কোন পরিবর্তন হবে না।
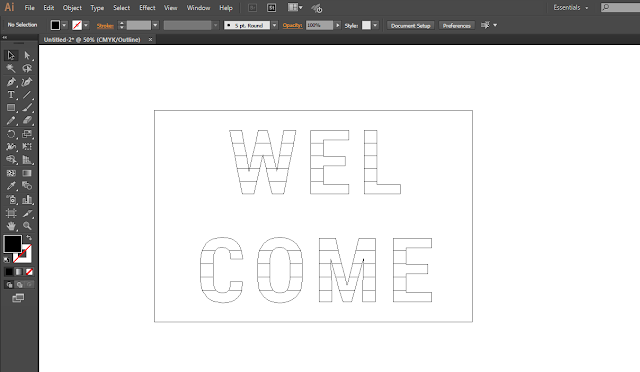
লাইন আর্ট ডিজাইন হল কোন ভেক্টর ইমেজের উপর ভিবিন্ন সেইপ নিয়ে ডিজাইন করা।যা আমি উপরের ডিজাইন তৈরি করেছি।
প্রথমে ইলেস্ট্রেটর সফটওয়্যার টি ওপেন করি এবং নিউ ডুকুমেন্ট নেই।যার সাইজ ডিফল্ট বা আপনার নিজের ইচ্ছে মত করে নিতে পারেন।
 |
| নিউ ডুকুমেন্ট |
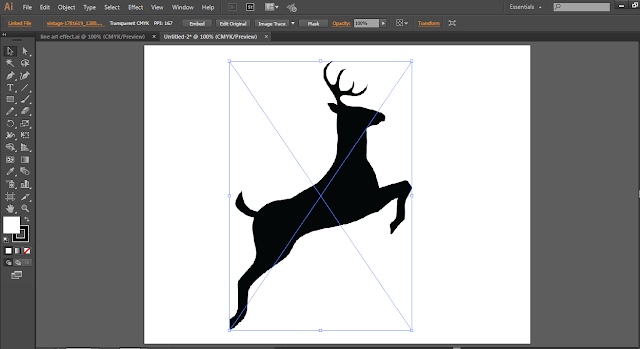
তারপর,যে কোন একটি ভেক্টর ইমেজ ডাউনলোড করে নিতে হবে।আর যদি আপনার কাছে থাকে তাহলে ভাল।
ভেক্টর ইমেজটি ইলেস্ট্রেটর ডুকুমেন্টে নিয়ে আসেন।তাকে ইম্বেড ও ইমেজ ট্রেস করে তারপর এক্সপান্ড করেন আন-গ্রোপ করে নিবেন।
 |
| ভেক্টর ইমেজ |
তারপর লাইন টুল দ্বারা ভেক্টর ইমেজ টির উপর লাইন টেনে দিতে হবে।
আমার পুরু ডিজাইন টি এভাবে লিখি আপনাদের কে বোঝানো সহজ হবে না।তাই এই ভেক্টর ইমেজ কে লাইন আর্ট ডিজাইন টির একটি ভিডিও টিউটোরিয়াল আছে।আমার মনে হয় আপনারা এই ভিডিও টিউটোরিয়াল দেখে ডিজাইন করলে আপনাদের ডিজাইন করাটা সহজ হবে।
কিভাবে একটি ভেক্টর ইমেজ কে লাইন আর্ট ডিজাইন করা যায় লিংক- ক্লিক করুন
অথবা নিচের ভিডিও টি ওপেন করুন
আশা করি ভিডিও টিউটোরিয়াল দেখার পর, আপনারা সহজে লাইন আর্ট ডিজাইন বা কিভাবে একটি ভেক্টর ইমেজ কে লাইন আর্ট ডিজাইন করা যায় কিছুটা হলেও বুঝতে পেরেছেন। ভুল হলে কমেন্ট করে জানাবেন। কারন আমি নিজে এখন ও শিখি ভুল গুলো ধরে দিলে আমার জন্য খুব ভাল হবে। এবং বেশি খারাপ লাগলে ক্ষমার চোখে দেখবেন।
ভাল থাকবেন। দোয়া করবেন যেন সামনে আরো ভাল ভাল বিষয় আপনাদের সামনে নিয়ে আসতে পারি।